
Practical considerations
The Geolocation API is very well documented and quite easy to use.
Regarding browser support, it works well on Firefox, Chrome, Safari, recent Android and Blackberry browsers. With Gears installed, IE and Opera Mobile can also support this specification. I didn't used Gears, since it is now deprecated.
The Geolocation API doesn't rely on one location technology. The browser can decide which method it will use. Several methods exist:
- Of course, GPS
- Assisted GPS
- WIFI positioning (WPS)
- Cell information
- IP Address
- Carrier connection
- Language
- Indoor location
The accuracy of these methods is very variable, from cm to hundred of kilometers. The Geolocation API provides an information about accuracy, but I have observed a kind of randomness in these values. I would consider it as a magnitude and not as a precise value (like a standard deviation, for example). From the specification "The accuracy and altitudeAccuracy values returned by an implementation should correspond to a 95% confidence level": the "should" is here important.
Implementation considerations
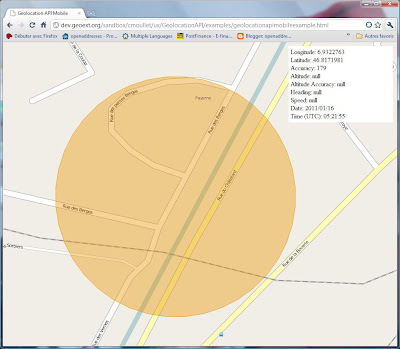
An example of the usage of the Geolocation API control can be seen here (in debug mode, so it can take some time to load). I use the excellent code provided by Camptocamp mentionned here. This should work on mobile and desktop browsers that support the Geolocation API.
In order to test the Geolocation API control, the following code can be used (complete code):
var GeolocationAPIControl = new OpenLayers.Control.GeolocationAPI({
mode: 'position',
displayPosition: false,
displayAccuracy: true,
geolocationOptions: {timeout:3000}});
map.addControl(GeolocationAPIControl);
GeolocationAPIControl.activate();
In this case, the Geolocation API will determine the position of the browser and center the map according to the accuracy extent. A circle will be represented in order to give an idea of the accuracy.
Instead of using the "position" mode, it is possible to use the "tracking" mode. In this case the position of the browser is tracked and the map is centered accordingly.
The Geolocation API functions "navigator.geolocation.getCurrentPosition" and "navigator.geolocation.watchPosition" accepts three parameters:
- a success callback function used to implement the behaviour of the application when a position is determined.
- an optional error callback function used to implement the behaviour of the application when the browser can't determined its position (also if the user doesn't accept to share its location)
- optional options used to configure the positioning. Three parameters can be used:
* enableHighAccuracy: provides a hint that the application would like to receive the best possible results.
* timeout: denotes the maximum length of time (expressed in milliseconds) that is allowed to pass from the call to getCurrentPosition() or watchPosition() until the corresponding successCallback is invoked. Be aware that it can take a long time to get a position.
*- maximumAge: indicates that the application is willing to accept a cached position whose age is no greater than the specified time in milliseconds.
I would be happy to receive feedback and feature requirements about this control.
Update
A control is now part of the OpenLayers code base. Test it here: http://www.openlayers.org/dev/examples/geolocation.html
3 comments:
good work. will it be available in OpenLayers hosted version or next release
I have submitted that to the OpenLayers dev list: http://osgeo-org.1803224.n2.nabble.com/HTML-5-Geolocation-API-control-td5928659.html
Strange.
Why was there no feedback to your post?
Hope to see this in OL in near future!
Post a Comment